Setting direction at the document level
Base direction
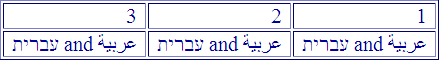
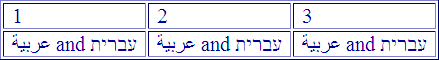
Code samples containing Arabic and Hebrew text may be displayed in different ways, none of which are usually satisfactory. In this article right-to-left text in code samples may be represented by UPPERCASE TRANSLATIONS, and left-to-right text by lowercase.
At the outset, it is important to understand the concept of base direction (see Unicode Bidirectional Algorithm basics for a simple overview of how it works with the Unicode bidirectional algorithm).
It is fundamentally important to establish the appropriate base direction for the text, so that the Unicode bidirectional algorithm can reorder the text appropriately when it is displayed. Correctly setting the base direction also sets the default paragraph alignment of the text.
In HTML the base direction is either (a) set explicitly by the nearest parent element that uses the dir attribute (which could be the html element), or, (b) in the absence of such an attribute, left-to-right (LTR).
Setting up a right-to-left page
Add dir="rtl" to the html tag any time the overall document direction is right-to-left (RTL). This sets the default base direction for the whole document. All block elements in the document will inherit this setting unless the direction is explicitly overridden.
<!DOCTYPE html>
<html dir="rtl" lang="ar">
<head>
<meta charset="utf-8">
... No dir attribute is needed for documents that have a base direction of left-to-right, since this is the default, but it doesn't hurt to use it with a value of ltr.
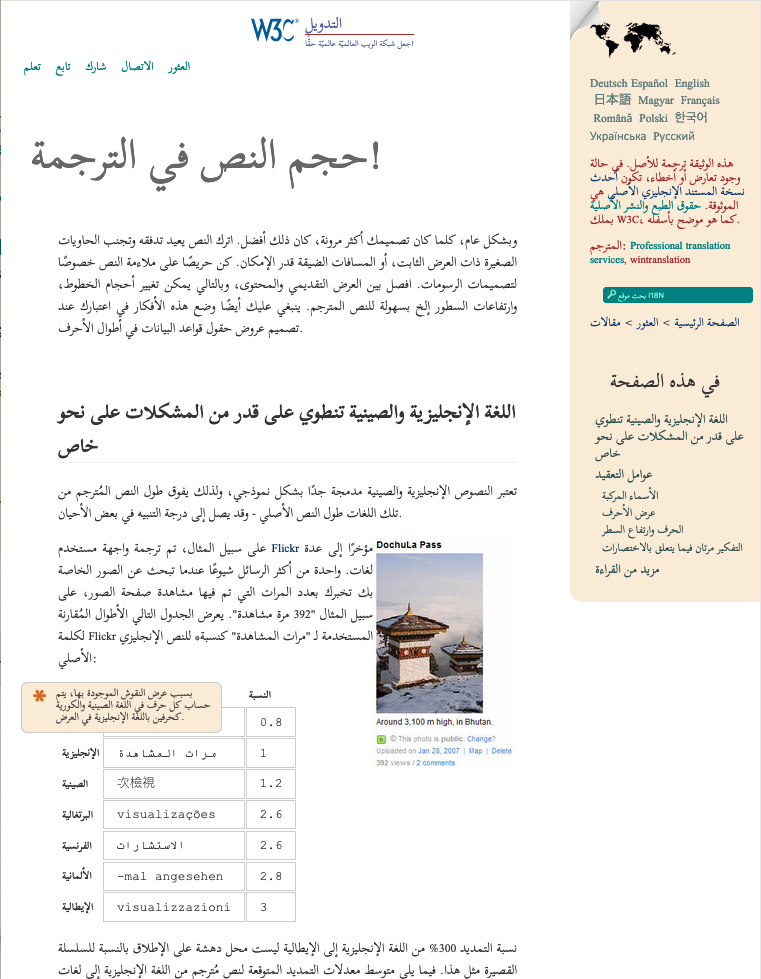
This simple addition to the html element will have the following effects throughout the rendered page.
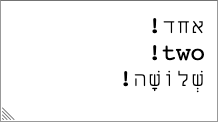
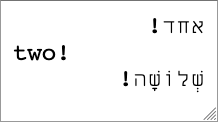
- Paragraphs and other blocks will be right-aligned.
- Bidirectional text will correctly flow from right-to-left.
- Punctuation will appear in the correct place relative to the text.
- Table columns will progress from right-to-left, and their contents will be right-aligned.
- Input in form fields will automatically start at the right, by default.
- If you write the style sheet correctly, CSS will automatically mirror the layout.
- It will set the direction of overflows.


dir attribute is added to the html tag. (Click on the images to enlarge them.)Scroll bars
The LTR/RTL direction of the page shouldn't affect the location of scrollbars, since these are part of the browser chrome that is determined by the user, rather than by the language of the page.
The title element
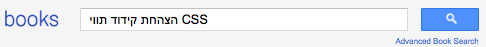
The text that appears in the title element at the top of an HTML file is often displayed in tab headings, bookmarks, etc. When so displayed, the browser should automatically apply the base direction that the title element had in the original document. For example, if the html tag declares the document direction to be RTL, the title element text should be displayed with a RTL base direction.
At the time of writing, browsers tend to display RTL title text from right-to-left, and vice versa. However, they do this not by examining the direction applied to the text by the markup, but instead by finding the first strongly directional character in the title and assuming that that indicates the appropriate base direction.
Much of the time this will produce the desired result. However, if the title text in a RTL document begins with, say, an acronym in the Latin script, the order will be incorrect when the text is displayed (see some tests).
A workaround for this scenario is to add ‏ at the beginning of the title text when it doesn't begin with a RTL character. This adds U+200F RIGHT-TO-LEFT MARK at the start, which is an invisible, strongly directional RTL character.
If you have a LTR text that begins with a strong RTL character, use ‎ at the start, instead.